
Mobile App Interface Design – The mobile application design is a developing field and simply like website composition. As well as it is a steady requirement for quality motivation. In fact, Most of the planners obtain thoughts from different creators, and little ideas are genuinely unique.
Mobile App UX Design
Things move rapidly in the mobile application. To prevail in the field of versatile UX plan, planners must have the warning and get ready for new difficulties around the bend. Sometimes that the notification or else extra data highly involved with utilizing the application. As a matter of fact, it may enable the clients to all the more likely associated with the application.
Mobile Phone User Interface Design
It consists of various tools you may use for creating a mobile phone UI for the Mobile App Interface Design perspective. In the light of the smartphone user interface kit for the use of Photoshop and it also finds the lots of informative results. On the other hand, premade the elements to speed up the designing phase. Due to Smartphones are having a digital marketing agency business plan in our lives. The various applications that help us and make the existence less demanding.
App Screen Design
Portable application advertise keeps in an alarming development rate with the entry of the 4G networking time. With this in mind Mobile applications advance with clients’ needs offering new usefulness, still, there is a screens standard for some applications, and they are focusing.
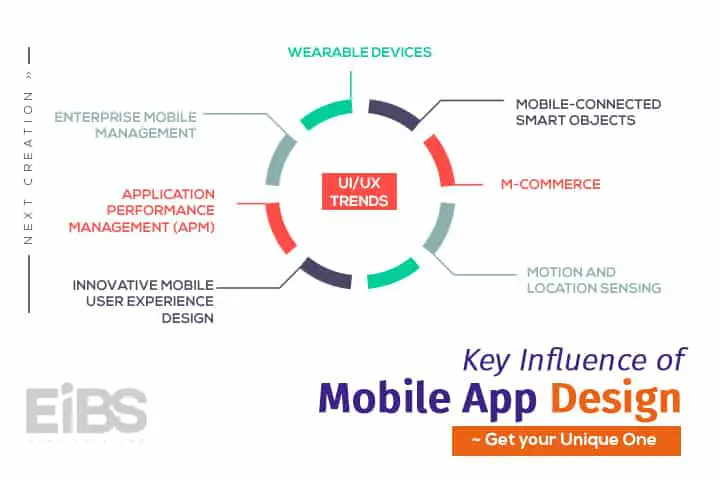
UI Design Trends
The smartphone app is having user interfacing trends that keep dynamic based on diverging the user needs. Important to realize it is very cautious in analyzing the website ui ux design.
Overlapping the Effects
It consists of fonts, graphics and also having the colors that cannot create the UI design more than attracting an eye and distinctive. The first thing to remember they are various types of overlapping the mobile layout.
Gradients the Color
At the present time, arise the number of designers where adopt the color gradients. To put it another way, you are having the select a single color, it will identify your uniqueness.
Capacity
It consists of same components that are having a variable amount of effects after that are adjusting or else set their clarity. On the positive side website designing company the mobile app in the interface. To emulate just setting a capacity of various components in the correct path to work out a branding agency work.
Best color or else font contrast for the better readability
It supports the designer to execute an excellent UI interface. Like adding a font in various styles, colors and so on. For the most part, It helps to more attractive and whole designs will make huge colorful.
Do’s and Don’ts of UX Design
Do’s mobile UX
In the final analysis, the proper research is more, and then you should understand the user needs in Mobile App marketing Design. The primary goal is to create a user experience that honestly resonates the target the audience in Mobile App Interface Design.
- Just research before starting a design
- In a moment prioritizing the features
- As long as cutting out to the clutter
- To make the navigation of the self-evident
- Designing the finger-friendly that will tap the targets
- In the first place to make the text legible
- Dispense the feedback on the interactions
Don’ts Mobile UX
Focusing on both the testing and also the prototyping process. As an illustration the most valuable technique such that helping a designer.
- Do not try to design an ideal experience for the first time
- In the center of Try to avoid designing an isolation
- Do not ask the permission for the equitable at the beginning
Designing a Smart Phone Environment
In case User Interface Design will plan for portable, at that point, it’s presumably you need to consider how the gadget is utilizing and the specifics of the gadget itself. Some broad rules can help architects for the portable begin. Do not swap the requirement for the client to look. They are rules not rigid standards.


